【Vercelとは何?】Webアプリケーションを無料かつ簡単にデプロイする手順を解説


Next.jsや、Vue.jsで制作したアプリケーションをデプロイしたいけど、どこにデプロイするのがいいかな。簡単な方法はないかな?
今回は、Next.jsを開発したVercel社の提供する「Vercel」というサービスを紹介します。
ステップは次の通りです。
- Vercelとは
- デプロイする手順
- 注意点
最後までご覧いただき、参考にしていただけると幸いです。
スポンサーリンク
Vercelとは
Vercelは、ウェブサイトやウェブアプリケーションを簡単にデプロイし、ホスティングするためのプラットフォームです。
GitHub、GitLab、Bitbucketなどのバージョン管理サービスと連携しています。そのため開発者がコードをこれらのリポジトリにプッシュすることで、Vercelは自動的にコードをビルドし、ウェブサイトやアプリケーションをデプロイします。
また、サーバーレス関数(API)をサポートしており、バックエンドを構築することも可能です。
Vercelは、コンテンツデリバリーネットワーク(CDN)を利用して、世界中のユーザーに高速にコンテンツを配信します。これにより、ユーザーはどこにいても非常に高速なウェブ体験を享受できます。また、Vercelのインフラはスケーラブルで、高トラフィックにも対応しています。
Next.jsとの相性が非常に良く、静的サイト生成(SSG)やサーバーサイドレンダリング(SSR)を簡単に実装できます。また、他のフレームワークや静的サイトジェネレーターとも互換性があり、多様なプロジェクトに対応できます。
プランとしては、無料プランと有料プランを提供しています。無料プランでも基本的な機能を十分に利用できますが、有料プランでは追加のビルド時間や優先サポート、チームコラボレーション機能など、より多くの機能が利用可能です。
対応フレームワークについては、Vercelのホームページからお確かめください。
スポンサーリンク
デプロイする手順
実際にデプロイする手順を紹介します。
- ソースコードをGitHubにpushする
- Vercelのアカウントを登録する
- プロジェクトを作成する
それぞれ解説します。
ソースコードをGitHubにpushする
まずはデプロイしたいソースコードをGitHubにpushします。
環境変数についてはVercel側で設定することができるため、誤っても「.env」などの環境変数を含むファイルはpushしないでください。
GitHubにpushする手順については以下の記事で紹介しています。合わせてご覧ください
Vercelのアカウントを登録する
次にVercelのアカウントを登録します。
上記Vercelのホームページから「Sign Up」を選択して、アカウントを登録します。プランはとりあえず無料である「hobby」プランを選択し、GitHubと連携を行ってください。アカウント登録が完了し、ダッシュボードが表示されれば完了です。
プロジェクトを作成する
プロジェクトを作成し、デプロイする手順を紹介します。ステップは次の通りです。
- プロジェクトの立ち上げ
- プロジェクトの設定
- 環境変数の設定
- デプロイ
それぞれ解説します
プロジェクトを立ち上げる
まずはVercel上でプロジェクトを作成します。
ダッシュボード右上にある「Add New」から新規プロジェクトを作成します。そして、ドロップダウンメニューから「Project」を選択します。
続いて「Import Git Repository」で、今回デプロイをするGitリポジトリを選択します。
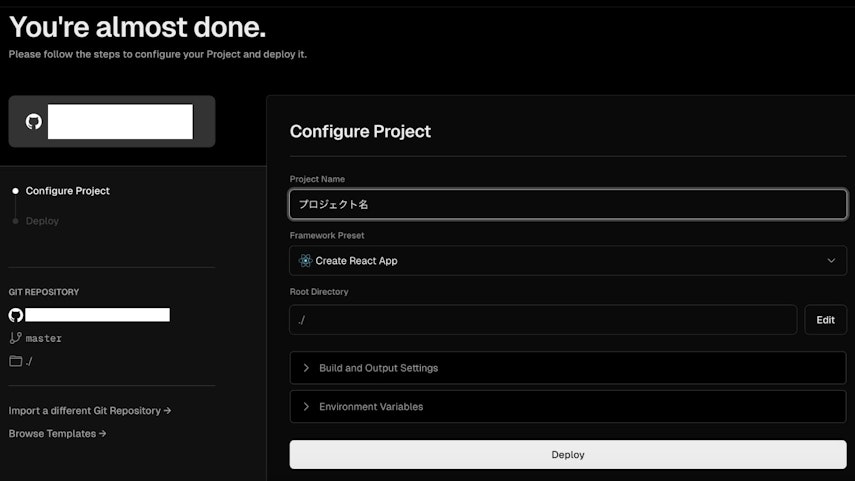
すると、以下のページが開きます。

プロジェクトの設定
「Project Name」はVercel上でのプロジェクト名(自由)を決めます。「個人ブログ」などわかりやすい名前を設定しましょう。
「Framework Preset」で、使用しているフレームワークを選択します。Next.jsであれば「Next.js」、Vue.jsであれば「Vue.js」など、正しく選択しましょう。
「Root Directry」と「Build and Output Settings」は、基本的にそのままで問題ありません。
環境変数の設定
続いて「Environment Variables」です。ここでは環境変数を定義している「.env」の設定を行います。
keyとそれに対応するvalueを登録してください。
デプロイ
必要な環境変数を全て設定したら下にある「Deploy」ボタンを押します。しばらく待つとデプロイが完了し、URLにアクセするとデプロイしたページを開くことができます。
スポンサーリンク
注意点
Vercelですが、一つ注意点があります。
それはhobby(無料)プランでは商用利用ができないという点です。商用利用するためには、有料のProプランを利用する必要があります。
逆に商用利用しない場合はhobbyプランでも問題がなく、制限内であれば何度でもデプロイして利用することができます
スポンサーリンク
最後に
ここまで、Vercelにアプリケーションをデプロイする方法について解説しました。
非常に簡単で、初回アカウント登録からわずか10分程度でデプロイが可能です。
ぜひ活用して、様々なアプリケーションを作成してみてください。
ここまでお読みいただきありがとうございました。



スポンサーリンク
スポンサーリンク












