【commitとは何?】gitでpushする際のcommitする手順を写真付きで解説


初めてGitHubへのpushに成功しました!次はpushしたコードを書き換えて、更新してみたいな。やり方を教えて!
今回の記事は前回の記事の続きになります。
前回の記事では、GitHubにローカルリポジトリをpushする方法について紹介しました。
- ローカルリポジトリ:PC上にある開発中のアプリケーションのフォルダ
- リモートリポジトリ:上記をpushしたGitHub上のリポジトリ
初回のpushに困っている方や、今回の記事で出てくる用語がわからない方は、前回の記事をご覧ください。
今回は以下の項目について解説していきます!
- コミットの仕方
- ファイルを更新してもう一度pushする方法
ぜひ最後までご覧いただき、参考にしていただけると幸いです。
スポンサーリンク
前提条件

まずは今回の前提条件として、個人開発を程に紹介していきます。共同開発では作業項目が増え、ステップも変わってくるので、いずれ記事にしてまとめたいと思います。
それでは実際に、リモートリポジトリのコードを更新していこうと思います。
スポンサーリンク
手順

GitHubにコードをpushするまでの手順は以下の通りです。
- ローカルリポジトリを開く
- 開発を行う
- commitする
- pushする
それぞれ解説します。
ローカルリポジトリを開く
まずは、前回リモートリポジトリにプッシュしたローカルリポジトリをVSCodeで開いてください。そしてVSCode上でターミナルを開けば準備完了です。
開発を行う
リモートリポジトリに変更を加えるために、ローカルリポジトリのコードを更新していきます。例えばブログを開発しているのであれば、目次を追加したり、プロフィールページを作ったりといった機能の追加などが挙げられます。
コミットする
次にコードの変更を行ったら、コミットしていきます。
※詳しいコミット方法は後述します。
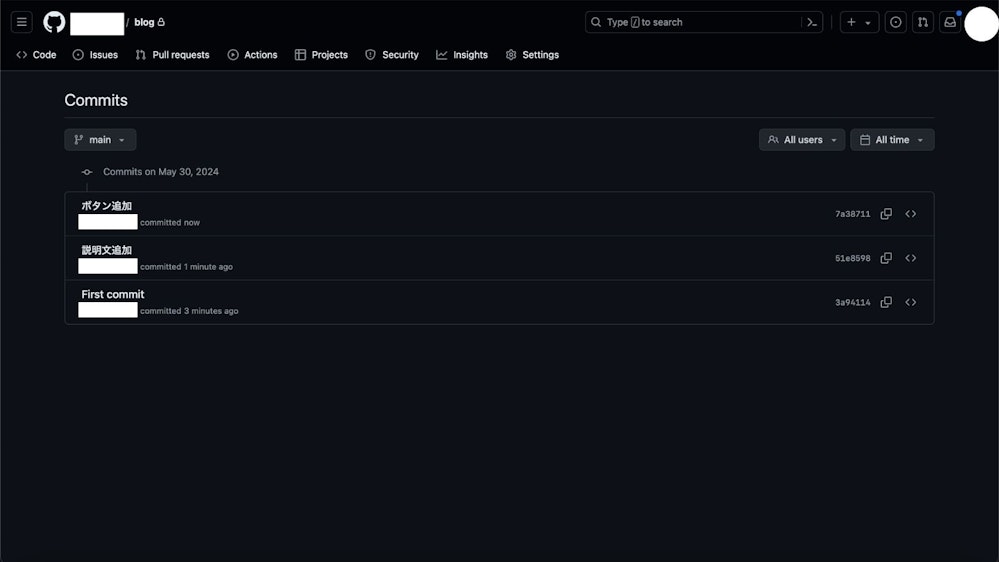
コミットというのは、ローカルリポジトリで行った変更に名前を付け、変更をわかりやすくすることができます。説明だけではわかりにくいと思うので、以下の写真をご覧ください。

これは3回ほどコミットした結果です。
まず初めの「First commit」というのは、前回の記事でも説明しましたが、初めてpushした際に残した初回コミットです。それ以降は、私が機能を追加したごとに、名前を付けてコミットしました。それぞれのコミットには「7a38711」のようなコミット番号というものがあり、それをクリックすることで、そのコミットで変更した内容を一目で理解できるようになります。

このコミットでは新しくボタンが追加されたことがわかります。
ここで重要なポイントとして、なるべくコミットは分けましょう。というのも、Gitには様々なコマンドがありますが、コミットを分けないと後々不便な状態に陥ってしまいます。
目次を作成したらコミット、プロフィールページを作ったらまたコミットといった感じで分割しましょう。
目次コミットもプロフィールページコミットもごちゃごちゃにといった状態は避けてください。
git add .上記のコマンドは、ファイルの変更を一気にステージングするためのコマンドで、紹介しているサイトも多いですが、おすすめしません。一気にステージングするということは一気にコミットすることにつながってしまいます。
それでは実際に、VSCodeを使ってコミットをしてみようと思います。
- 行った変更を確認する
- ステージングする
- 名前を付けてコミットする
- リモートリポジトリにpushする
それぞれ解説します。
行った変更を確認する
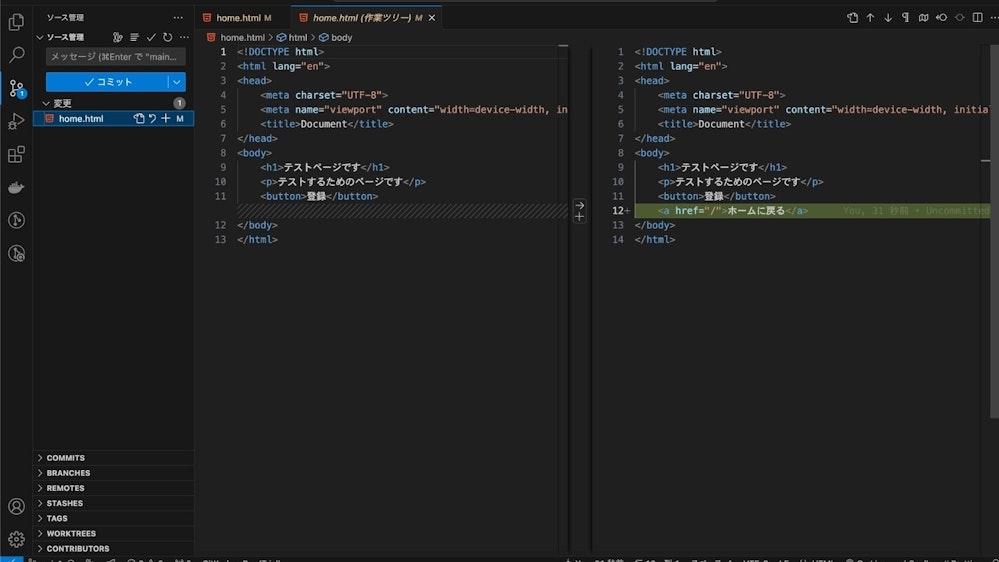
まず1つ目のステップとして、コードの変更を行ったら、VSCode左側のソース管理というタブを開いてください。ここではGit関連の作業をコマンドを使わずに操作することができます。
その中の「変更」という項目では、あなたが変更したコードを比較することができます。ここで、コードの変更を確認し、何かミスなどがあればこの段階で訂正を行いましょう。

ステージングする
次のステップとして、正しかった変更のファイルをステージングします。
ステージングというのは、コミットしたいファイルを並べるようなイメージです。例えば目次機能とプロフィールページを追加するためにファイルを変更したとします。その中で、目次機能だけをコミットしたいのであれば、目次機能追加のために変更したファイルだけをステージングします。VSCodeでは、「変更」項目にあるファイル名横の「+」ボタンでステージングさせることができます。
また、ステージング後にコードの間違いなどがあった場合は「ステージング」項目にあるファイル横の「-」ボタンで「変更」状態に戻すことができます。また「+」左横の矢印ボタンを押せば、そのファイルの変更を全て削除することも可能です。
名前つけてコミットする
次のステップとして、先ほどステージングしたファイルをコミットします。
コミットボタンの上に、コミットメッセージを入力します。「目次機能追加」などです。
文字を入力したら、コミットボタンを押してください。これでコミットが完了しました。
その後も何度でもコミットすることができるので、別のファイル変更があったら必要な分コミットしてください。
ある程度の作業を終えたら次のステップに進みます。
リモートリポジトリにpushする
ステージングしたファイルをコミットすると、コミットボタンが「変更の同期」というボタンに変わります。このボタンを押すとリモートリポジトリにpushされます。それではpushしてみましょう。
pushすると、GitHubにファイルの変更が反映されます。また、コミット履歴を見るとコミットした内容が反映されているはずです。これで無事にリモートリポジトリのファイルに変更を加えることができました!
スポンサーリンク
最後に
ここまで、リモートリポジトリのファイルを更新する方法を解説しました。
この作業ができるようになれば、ひとまずGitHubを利用したアプリケーションを行うことができます。
Gitには過去のコミットを取り消す便利なコマンドなどもありますので、次回の記事で紹介しようと思います。
ここまでお読みいただき、ありがとうございました。



スポンサーリンク
スポンサーリンク









