【pushできない?】gitでpushする手順を写真付きで解説


GitHubにPushをしたいけれど、上手くいかないな。方法がよくわからない。
プログラミング初心者や、初めてGitHubを使う方の中には、上記のような問題に頭を悩ませる方もいるのではないでしょうか。
私も実際に、初めてGitHubを使う際には同じような問題に直面してしまいました。なので気持ちはよくわかりますが、実際にGitHubにプッシュすることはそんなに難しいことではありません。
そこで今回は、普段GitHubを使って開発を行っている私が
- GitHub, Gitとは
- GitHubにpushするための前提条件
- GitHubにpushする方法
について紹介したいと思います。
また、写真などを使い、初学者の方々にもなるべく伝わりやすいように解説したいと思います。
ぜひ最後までご覧いただき、参考にしていただけると幸いです。
スポンサーリンク
Git, GitHubとは


そもそもGitやGitHubって一体なんなんだ?
上記のような疑問を抱く方もいると思うので、それぞれ解説します。
Gitとは
Gitは、ソフトウェア開発でコードの変更を管理するツールです。各開発者が自分のパソコンにリポジトリのコピーを持ち、オフラインでも作業できます。これにより、複数人での協力作業や新しい機能の開発が効率的に行えます。
つまりリポジトリとは、開発しているアプリケーション全体をまとめたフォルダのことです。共同開発では、それぞれの開発者が自分のPC内にそのアプリケーションのフォルダのコピーを持ち、そのコピー上でコードの変更を行います。最終的に、それぞれの変更を木の幹のように一つのフォルダにまとめていきます。
GitHubとは
GitHubは、先ほどのGitリポジトリをホスティングするウェブサービスです。GitHubを使うと、インターネットを通じて複数の開発者がリポジトリにアクセスし、コードを共有したり、一緒に作業したりできます。GitHubには、プルリクエスト、イシュー管理、コードレビューなどの機能があり、これらを使うとプロジェクトの管理や品質の向上が図れます。
つまりGitHubというのは、Gitで説明した共同開発を可視化することができます。誰が、どのコードを追加したかなど、多くの情報を把握することができます。またissueという機能もあり、今後実装していきたい機能をリスト化してまとめる機能などもあります。
スポンサーリンク
GitHubにpushするための前提条件

ここまで、GitやGitHubについて紹介してきました。それでは実際にコードをpushしていきたいと思いますが、その前に前提条件があるので紹介します。
また念のために説明しておくと、pushというのは開発したリポジトリ(アプリケーションのフォルダ)をGitHubに保存する作業のことを言います。
- GitをPCにインストールする
- GitHubの設定を完了する
- VSCodeで開発する
それぞれ解説します。
GitをPCにダウンロードする
これは大前提ですが、Gitリポジトリを管理するには、PCにGitをインストールしておく必要があります。Gitをインストールしなければ、Git管理をするためのGitコマンドを使用することができません。
MacであればHomebrew, Windowsであれば以下のリンクからファイルをダウンロードし、インストールを行ってください。
GitHubの設定を完了する
これも大前提ですが、GitHubの設定を完了しておく必要があります。
手順としては、まず初めにweb上でGitHubのアカウントを作成します。
その次に、PCの中に .gitconfig というファイルがあると思うので、そこに以下のようにGitHubで登録した情報を入力します。
name = Taro
email = [email protected]※ .gitconfigは隠しファイルです。MacとWindowではそれぞれ方法は異なりますが、隠しファイルを表示する方法があります。
ここまでくれば、GitとGitHubの設定は完了です。次のステップで実際にGitリポジトリをプッシュしてみましょう!
VSCodeを使って開発する
1つ忘れていましたが、アプリの開発で使うコードエディターはVSCodeを使用することをお勧めします。様々な拡張機能が備わっており、効率的な開発を行うことができます。またGitコマンドなども扱うことができます。筆者もVSCodeを使って紹介していきます。
VSCodeは以下のリンクからダウンロードすることができます!
スポンサーリンク
GitHubにプッシュする手順

GitHubにpushする手順は以下の通りです
- pushしたいフォルダを用意する
- GitHubでリポジトリを作成する
- Gitコマンドを使ってpushする
それぞれ解説します。
pushしたいフォルダを用意する
あなたが作成したアプリケーションのフォルダを用意してください。練習のためであれば、フォルダの中に1つHTMLファイルが入っているだけでも構いません。
ここで注意があります。機密情報を含んでいる場合は、そのファイルを .gitignoreファイルで除外してください。機密情報というのは例えば、データベースのパスワードなどです。情報漏洩につながる可能性があります。
GitHubでリポジトリを作成する
次のステップとしてGitHubでリポジトリを作成しましょう。ちなみにこれからプッシュするアプリケーションのフォルダですが、PC上に存在する、開発者が変更を加えることのできるフォルダを「ローカルリポジトリ」、Gitにプッシュしたリポジトリを、「リモートリポジトリ」と呼びます。
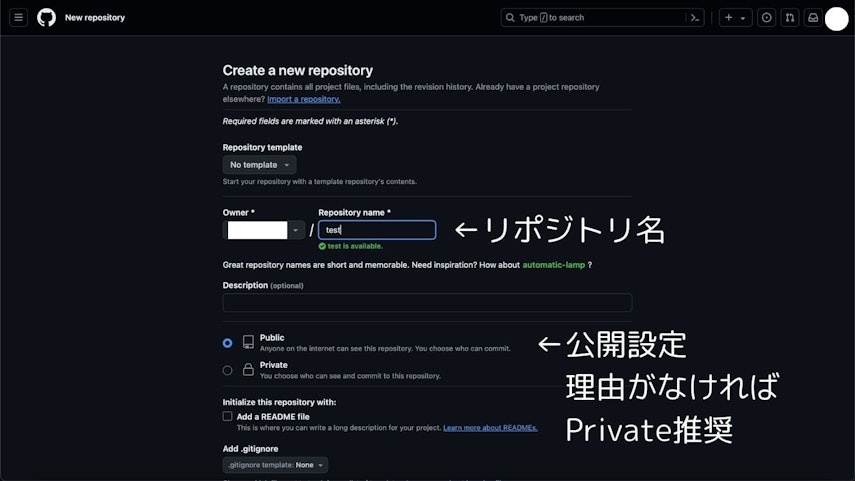
1, プロフィールのリポジトリタブから「New」を選択します。
2, リポジトリネームと、PublicかPrivateかを選択します。リポジトリネームはただの名前なのでなんでも構いません、例えばJavaScriptで作ったブログなら「JavaScript_Blog」でもいいと思います。
PublicとPrivateは公開設定です。Publicにするとあなたのアカウントに訪れたユーザー全員があなたのそのリポジトリを見ることができます。反対にPrivateであれば、あなた以外は閲覧することができません。

他の欄は空欄で構いません。
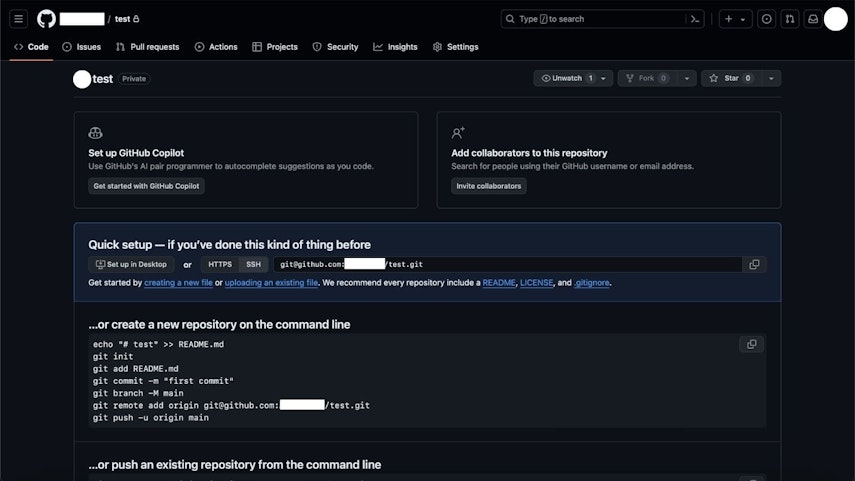
これらの作業を終えて以下の画面が出れば、成功です!

Gitコマンドを使ってプッシュする
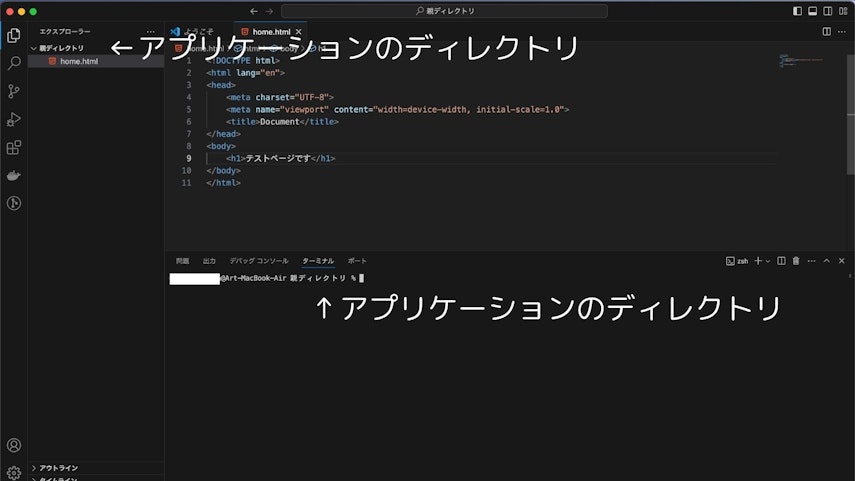
まず前提として、Gitコマンドはアプリケーションの親フォルダーで扱います。なので、VSCodeでアプリケーションのフォルダを開き、そのままVSCode上でターミナルを開いてください。

このようにターミナルの%の前が、アプリケーションのフォルダの名前になっていれば正解です。
基本的にGitコマンドはここで扱っていきます。
init
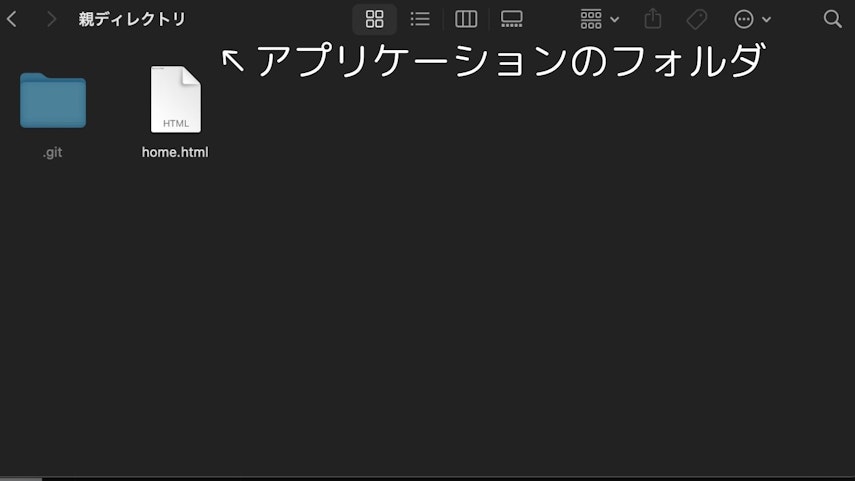
git initこのコマンドは、PC上に存在する、あなたが作成したアプリケーションのフォルダを、Gitで管理するために .git というフォルダ(隠しフォルダ)を作成するコマンドです。開発者が変更を加えるようなフォルダではなく、とりあえずGit管理するために設置しておく必要があります。

このように、 .git フォルダがあることを確認できます。これでようやくアプリケーションのフォルダが、gitリポジトリになりました。
commit
git commit -m "first commit"今回はコミットの紹介を省略して、次回の記事で紹介したいと思います。
とりあえず初回コミットなので、このままでコマンドを打ってください。
branch
git branch -M mainこのコマンドについても今後の記事で紹介しようと思います。
個人開発ではブランチはなんでも問題ないので、上記のコマンドをそのまま打ってください。
とりあえず、ブランチがmainであるということを理解していれば問題ないです。
remote add
git remote add origin [email protected]:【ユーザー名】/【リポジトリ名】.gitこのコマンドは、PC上のローカルリポジトリとGitHub上のリモートリポジトリを接続するためのコマンドです。
このコマンドを打つことで、それぞれのリポジトリが接続され、プッシュができるようになります。
このコマンドは、初回にのみ打つコードで今後は必要になりません。また、【】は不必要です。
push
git push -u origin mainこのコマンドがようやくのpushコマンドです。origin mainというのはmainブランチにpushという意味になります。先ほど短縮した git branch -M main コマンドで、mainと指定しているのでpushコマンドもmainとしています。
ここまで終わったらさきほどのGitHubのリポジトリページを見てみましょう。コードが上がっていれば成功です!
スポンサーリンク
最後に
ここまで、GitHubにコードをpushする方法について紹介してきました。
手順を踏んで作業すれば、問題なくリモートリポジトリにコードをpushすることができるのではないかと思います。
次回は今回pushしたコードに変更を加えて、さらにpushする更新作業を行ってみたいと思います。
ここまでお読みいただきありがとうございました。



スポンサーリンク
スポンサーリンク









