【Next.jsとは何?】立ち上げ方法やチュートリアルを詳しく解説


JavaScriptのフレームワークを使って、簡単でモダンなアプリケーションを作成してみたいな。方法を知りたい。
みなさんはJavaScriptのフレームワークを使用した経験はありますか?
JavaScriptのフレームワークというのは、名前の通りJavaScriptをベースに設計されたフレームワークで、開発者が効率的にウェブアプリケーションを構築するためのツールセットを提供しているものです。これらのフレームワークを使用することで、開発工程を簡素化したり効率をあげたりすることができます。
今回はそんなJavaScriptのフレームワークである、Next.jsを紹介します。
ぜひ最後まで読んでいただき、参考にしていただけると幸いです。
- 1 Next.jsとは
- 2 Next.jsを立ち上げる手順
- 2.1 Node.jsのインストール
- 2.1.1 Windowsの場合
- 2.1.2 Macの場合
- 2.1.3 インストール確認方法
- 2.2 プロジェクト立ち上げ
- 2.3 TypeScriptの導入
- 2.3.1 TypeScriptとは
- 2.4 TailwindCSSの導入
- 2.4.1 Tailwind CSSとは
- 2.5 AppRouterの導入
- 2.5.1 AppRouterとは
- 2.6 srcディレクトリの導入
- 2.6.1 srcディレクトリとは
- 2.7 ESLintの導入
- 2.7.1 ESLintとは
- 2.8 エイリアスの導入
- 2.8.1 エイリアスとは
- 2.9 開発環境立ち上げ
- 2.10 本番環境
- 3 最後に
スポンサーリンク
Next.jsとは

Next.jsは、Reactベースのフレームワークで、サーバーサイドレンダリング(SSR)や静的サイト生成(SSG)をサポートし、SEOとページの読み込み速度を向上させたフレームワークです。ページごとにSSRやSSGを選択でき、コード分割も自動的に行われるため、効率的なパフォーマンスを実現させることができます。また、ホットリロードやプラグイン統合が容易で、開発効率が高いのも特徴です。
そんなベースとなったReactは、Facebookによって開発されたJavaScriptライブラリで、ユーザーインターフェイス(UI)を構築するためのものです。コンポーネントベースのアーキテクチャと仮想DOMを使用し、効率的なUI管理と高速レンダリングを実現します。Reactはシンプルかつ柔軟で、シングルページアプリケーション(SPA)やモバイルアプリケーションの開発に広く利用されています。
スポンサーリンク
Next.jsを立ち上げる手順

それでは、実際にNext.jsプロジェクトを立ち上げてみましょう。開発フローは以下の通りです。
- Node.jsのインストール
- プロジェクト立ち上げ
- プロジェクトのセッティング
それぞれ解説します。
Node.jsのインストール
まず、Node.jsというソフトウェアをPCにインストールする必要があります。
Node.jsは、JavaScriptを使っていろいろなプログラムを動かすために必要なものです。これがないと、JavaScriptのフレームワークを使うためのコマンドが実行できません。
Windowsの場合
Node.jsの公式サイトにアクセスし、インストーラーをダウンロードして実行します。
Macの場合
homebrewというツールを使って、ターミナルで以下のコマンドを入力します。
brew install nodeこれで、Node.jsを扱う準備が整いました。
インストール確認方法
Node.jsが正しくインストールされたか確認するには、ターミナルやコマンドプロンプトを開き、次のコマンドを入力します。
node -vこのコマンドを実行すると、Node.jsのバージョンが表示されます。例えば、v16.3.0 のように表示されれば、正しくインストールされています。また、Node.jsに付属するパッケージ管理ツールのnpmも確認してみましょう。
npm -vこちらもバージョン番号が表示されれば、インストールは成功しています。
プロジェクト立ち上げ
次に、Next.jsプロジェクトを立ち上げるために、作業するディレクトリ(フォルダ)に移動します。
筆者は「開発」という名前のディレクトリを開発用に使っています。ここで作業を進めます。まず、コマンドラインを開き、「開発(なんでも可)」ディレクトリに移動します。次に、以下のコマンドを入力してNext.jsプロジェクトを作成します。
npx create-next-app next-appこのコマンドを実行すると、next-appという名前の新しいNext.jsプロジェクトが作成されます。名前はなんでも構いません。実行中にいくつかのオプション選択が表示されることがありますので、次のステップでは表示される指示に従って進めていきます。
TypeScriptの導入
Next.jsプロジェクトの作成時に、最初のオプションとしてTypeScriptを導入するかどうかの質問があります。
TypeScriptとは
TypeScriptは、JavaScriptの拡張版で、Microsoftによって開発されました。TypeScriptは静的型付けをサポートしており、コードを書く段階で型エラーを検出することができます。また、TypeScriptはJavaScriptのスーパーセットであり、既存のJavaScriptコードと互換性があります。
TypeScriptを導入することで、開発効率が向上し、バグの発生を減らすことが期待できます。ただし、初学者にとっては、いきなりTypeScriptを導入するのは難しい場合もあるかもしれません。そのため、まずはフレームワークをある程度学習してから導入する方法も良いと思います。TypeScriptの導入を選択する場合は、「Yes」を選んで次に進みましょう。
TailwindCSSの導入
次のオプションとしてTailwind CSSを導入するかどうかの質問があります。
Tailwind CSSとは
Tailwind CSSは、ユーティリティファーストのCSSフレームワークで、カスタマイズ可能なクラスを使用して簡単にスタイリングを行うことができます。Tailwind CSSを使用すると、あらかじめ用意されたクラスをHTML要素に追加するだけで、複雑なスタイリングを迅速に行うことができます。これにより、CSSファイルを直接編集する手間が省け、開発効率が向上します。
例えば文字の色を変更したい場合、CSSを使うと以下のような記述になります。
<p class="text">文字色を赤にしたい</p>
<style>
.text {
color: red;
}
</style>
しかし、Tailwind CSSを使用すると、以下のようにHTMLだけで完結させることができます。
<p class="text-red-500">文字色を赤にしたい</p>text-red-500 はTailwind CSSのクラスで、このように簡素化することができます。
Tailwind CSSの導入を選択する場合は、「Yes」を選んで次に進みましょう。
AppRouterの導入
次のオプションとしてAppRouterを導入するかどうかの質問があります。
AppRouterとは
AppRouterは、Next.jsで複数のページ間を移動するためのルーティングシステムです。これは、ReactアプリケーションのルーティングライブラリであるReact RouterをNext.jsに統合したものです。AppRouterを使用すると、ページ遷移がスムーズになり、ユーザーエクスペリエンスが向上します。
Next.jsはデフォルトでファイルベースのルーティングシステムを提供していますが、AppRouterを導入することで、さらに柔軟なルーティング機能を利用することができます。
これはおすすめの設定です。AppRouterの導入を選択する場合は、「Yes」を選んで次に進みましょう。
srcディレクトリの導入
Next.jsプロジェクトの作成時に、オプションとしてsrcディレクトリを導入するかどうかの質問があります。
srcディレクトリとは
srcディレクトリは、プロジェクトのソースコードを整理するためのディレクトリです。プロジェクトのルートディレクトリに直接コードを配置するのではなく、srcディレクトリを使用することで、コードの構造が明確になり、管理しやすくなります。これにより、コードベースが大きくなった際にも、ファイルやディレクトリの整理が容易になります。
どちらでも問題ないですが、筆者はsrcディレクトリがあった方が管理がしやすいかなと思います。srcディレクトリの導入を選択する場合は、「Yes」を選んで次に進みましょう。
ESLintの導入
次にオプションとしてESLintを導入するかどうかの質問があります。
ESLintとは
ESLintは、JavaScriptおよびTypeScriptのコード品質を保つための静的コード解析ツールです。コードの一貫性を維持し、潜在的なエラーを早期に検出するために役立ちます。ESLintを使用すると、プロジェクト全体でコーディングスタイルを統一し、バグの発生を減らすことができます。
筆者は導入をおすすめします。ESLintの導入を選択する場合は、「Yes」を選んで次に進みましょう。
エイリアスの導入
Next.jsプロジェクトの作成時に、オプションとしてエイリアスを導入するかどうかの質問があります。
エイリアスとは
エイリアスは、プロジェクト内のパスを簡略化するための設定です。これにより、深いディレクトリ階層のファイルをインポートする際に、相対パス
(例えば
../../components/Buttonを使用せずに、短いパス
@/components/Buttonでインポートできるようになります。エイリアスを使用することで、コードの可読性が向上し、インポートパスの管理が容易になります。
ここまでのオプションを設定すれば、Next.jsの立ち上げが完了します!
開発環境立ち上げ
それでは開発環境を立ち上げてみましょう。上記で作成したアプリケーションのルートディレクトリ直下でコマンドを入力する必要があります。
まずは、JavaScriptフレームワークを使用するために npm をインストールします。コマンドは以下の通りです。
npm install完了したら、開発環境を立ち上げます。上記でインストールした npm を使って
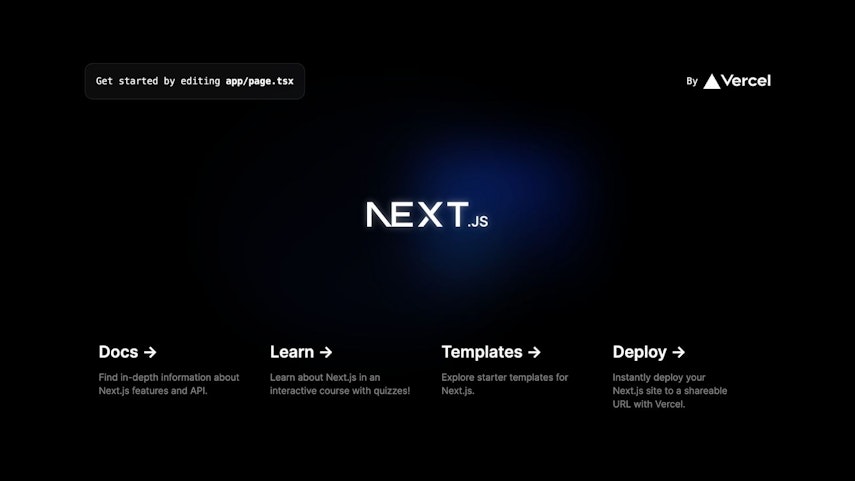
npm run dev上記コマンド入力後、 http://localhost:3000 にアクセスすると立ち上げたNext.jsのプロジェクトを開くことができます。

あとは好きなだけ開発していきましょう!
本番環境
上記で示した
npm run devは開発環境専用のコマンドで、本番環境では以下のコマンドが使用されます。
npm run buildそしてビルド後に以下のコマンドでサーバーを起動します。
npm startすると本番環境と同じ状況でページが表示されます。URLは開発環境と同様です。
本番環境で使用する前には、ビルドする際にエラーが出ないか確認を行いましょう。本番環境の例には「Vercel」などのサービスが挙げられます。以下の記事も合わせてご覧ください。
スポンサーリンク
最後に
ここまで、Next.jsプロジェクトを立ち上げる手順について解説しました。
Next.jsはサーバーサイドのレンダリング処理にも特化しており、非常に高速でモダンなアプリケーションを作成することができます。ぜひこの機会に技術を採用して、アプリケーションを開発してみてはいかがでしょうか。
ここまでお読みいただきありがとうございました。



スポンサーリンク
スポンサーリンク












