【Xserver】レンタルサーバーをAPIとして使用する方法を紹介


アプリケーションのバックエンドを実装したいんだけど、何かいい方法はないかな?
以前の記事では、Next.jsなどのアプリケーションを簡単にVercelにデプロイする方法などを紹介してきました。
Next.jsやReact、Vue.jsなどはフロントエンドのフレームワークであり、サーバー側の処理を行うことができません。例えば、データベースと接続してデータを送受信することはできません。
しかし、アプリケーションを制作する際には、バックエンドの実装が必要になることがあります。そこで今回の記事では、一例としてレンタルサーバー(Xserver)をAPIとして通信を行い、バックエンド処理を行う方法について紹介します。以下のフローに従って進めていきます。
- APIとは
- レンタルサーバーを使用するデメリット
- レンタルサーバーを使用するメリット
- APIをデプロイする手順
ぜひ最後までご覧いただき参考にしていただけると幸いです。
スポンサーリンク
APIとは

APIは、異なるソフトウェアやサービス同士がデータや機能をやり取りするための仕組みです。
例えば、レストランで料理を注文する場面を考えてみてください。客(アプリケーション)はウェイター(API)に注文を伝えます。ウェイターはそれをキッチン(サーバー)に伝え、料理ができると再びウェイターがそれを客に運んでくれます。このように、APIは客(アプリケーション)とキッチン(他のソフトウェアやサービス)をつなぐ役割を果たします。
Next.jsやReact、Vue.jsはフロントエンドフレームワークですが、APIと組み合わせることでバックエンドの処理も行えるようになります。
スポンサーリンク
レンタルサーバーを使用するデメリット

メリットの前に先にデメリットについて紹介したいと思います。
- 課金が必須
こちらについて解説します。
課金が必須
デメリットとしてあげられることは、有料のため課金が必須であるということです。
レンタルサーバーはどのサービスを使用しても基本的に有料であり、今回使用するXserverも例外ではありません。このため、レンタルサーバーを使用する際には、月額料金などのコストを前提として考えておく必要があります。
ただし、後述するように、レンタルサーバーには多くのメリットがあります。
スポンサーリンク
レンタルサーバーを使用するメリット

次に、レンタルサーバーを使用するメリットについて紹介します。
- 制限がない
- データベースを使える
- PHPで作成するので簡単
それぞれ解説します。
制限がない
まずメリットとして挙げられることは、APIの使用に制限がないということです。
以前紹介したVercelなどのホスティングサービスは、実行時間に制限がある場合が多いです。一方、レンタルサーバーを使用すれば、何度もAPIを利用しても追加料金がかかることはありません。これにより、バックエンド処理が多いアプリケーションでも安心して制作することができます。
データベースを使える
次に挙げられるのは、データベースを利用できるということです。レンタルサーバーによって異なるかもしれませんが、Xserverにはデータベース(MySQL)のサービスが付属しています。
これにより、データベースを使用するアプリケーションを制作することができます。例えば、Instagramのようなサービスや、ログイン機能の制作にはデータベースは必須です。また、ページに訪れた人数をカウントする機能など、データベースは非常に汎用性があります。
レンタルサーバーを使用することで、これらのデータベース機能を制限なく利用することができ、複雑なバックエンド処理が必要なアプリケーションでも柔軟に対応することが可能です。
PHPで作成するので簡単
次に挙げられるメリットはPHPで作成するので簡単ということです。
今回はFTP通信を使って、PHPのファイルを直接デプロイします。PHPは非常に簡単であるため、実装に多くの時間をかけずに進めることができます。直感的にコードを書くことができるため、必要な機能を素早く実装することが可能です。
PHPは学習コストが低く、初心者でも扱いやすい言語です。そのため、バックエンドのロジックを迅速に開発し、すぐにデプロイして動作を確認することができます。
スポンサーリンク
APIをデプロイする手順

続いて実際にAPIをデプロイする手順を紹介します。
- サブドメインを作成する
- PHPでAPIを作成する
- FTP経由でデプロイする
- APIにアクセスする
それぞれ解説します。
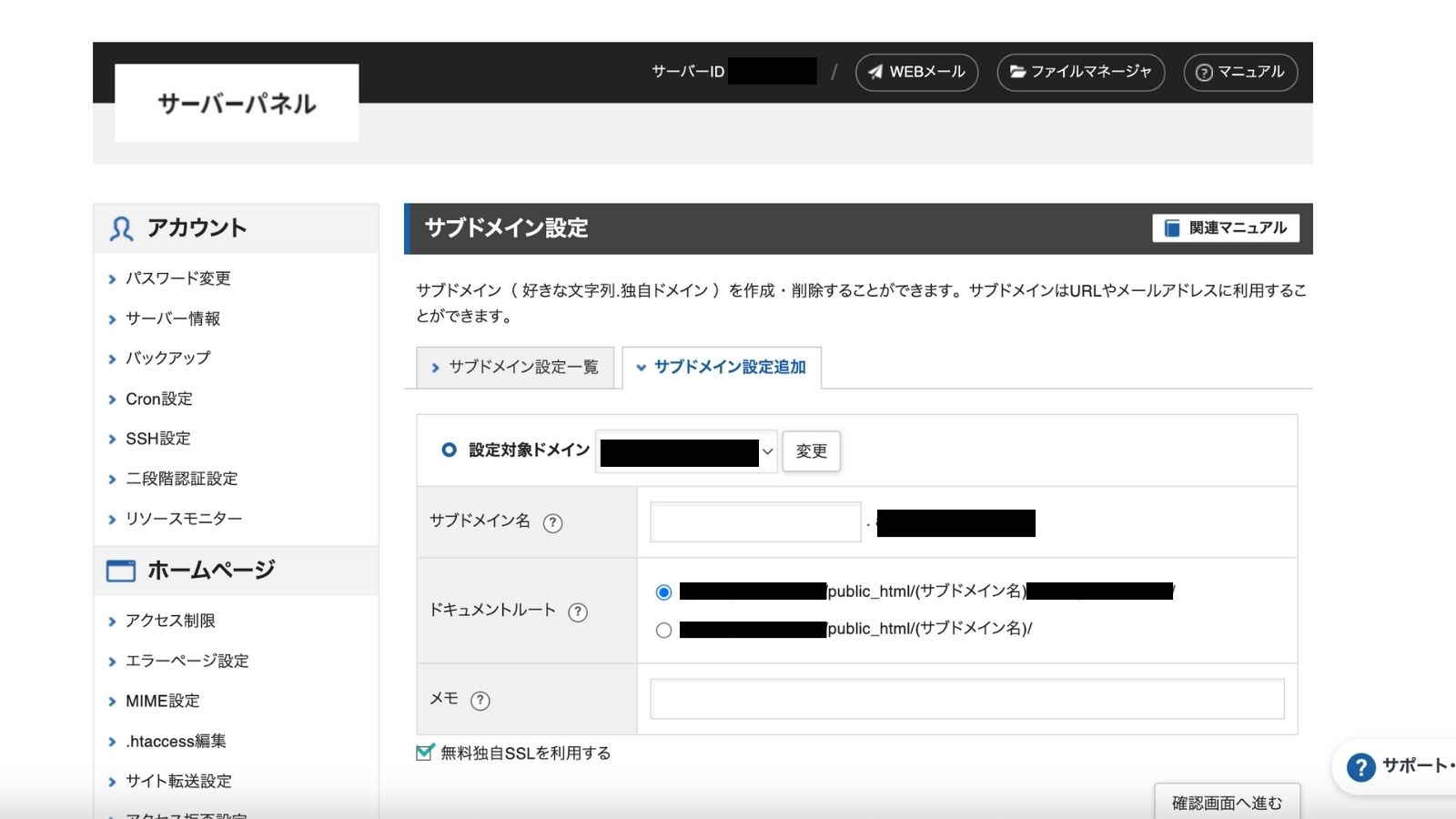
サブドメインを作成する
まず最初の手順として、サブドメインを作成します。
Xserverのサブドメイン設定からサブドメイン名を入力し、作成してください。

ここで作成したサブドメインのURLがそのままAPIのエンドポイントとして使用されます。
サブドメインとは
サブドメインは、主ドメインの前に付け加えることで、異なる部分を指し示すURLの一部のことです。例えば、「example.com」が主ドメインだとすると、「api.example.com」や「blog.example.com」といった形で作成することができます。これにより、同じドメイン内で異なるサービスやセクションを分けて管理することができます。
エンドポイントとは
エンドポイントは、APIが提供するサービスやデータにアクセスするための特定のURLのことです。
PHPでAPIを作成する
続いて実際にPHPでAPIを作成します。
VSCodeなどのコードエディタを使って、PHPファイルを作成します。
CORS
まず、CORS(Cross-Origin Resource Sharing)を設定しなければいけません。CORSは、異なるドメイン間でリソースを共有するための仕組みです。APIを作成する際に、この設定を行わないと、他のドメインからAPIにアクセスすることが制限される場合があります。つまりフロントエンド側からバックエンド側(API)にアクセスする際にエラーが出てしまいます。
CORSを設定するには、以下のヘッダーをPHPスクリプトに追加します。
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET, POST, OPTIONS");
header("Access-Control-Allow-Headers: Content-Type");これらのヘッダーは、PHPスクリプトの最初にある <?php のすぐ下に記述します。ここで "*" は、すべてのオリジン(ドメイン)を許可するという意味です。しかし、本番環境ではセキュリティの観点から、特定のオリジンのみを許可するようにしてください。
記述方法は以下の通りです。
header("Access-Control-Allow-Origin: https://xxx.com");環境変数
データベースのパスワードや機密情報を直接ハードコードするとセキュリティ上の問題が生じるため、これらの情報は外部ファイルに記述し、インポートするようにしましょう。例えば、config.phpを作成し、以下のように変数を設定します。
<?php
// データベース情報
$db_dsn = 'xxx';
$db_user = 'xxx';
$db_password = 'xxx';
// CORS
$origin_url = 'https://xxx.com'そして、この変数をAPIスクリプトにインポートします。CORSの上あたりに記述しましょう。
<?php
// 変数インポート
require "./config.php";
// CORS
header("Access-Control-Allow-Origin: $origin_url");
header("Access-Control-Allow-Methods: GET, POST, OPTIONS");
header("Access-Control-Allow-Headers: Content-Type");
// 例) データベースに接続
$pdo = new PDO($db_dsn, $db_user, $db_password);これにより変数がインポートされ、安全に使用することができるようになります。
FTP経由でデプロイする
次にFTP経由でPHPファイルをデプロイします。
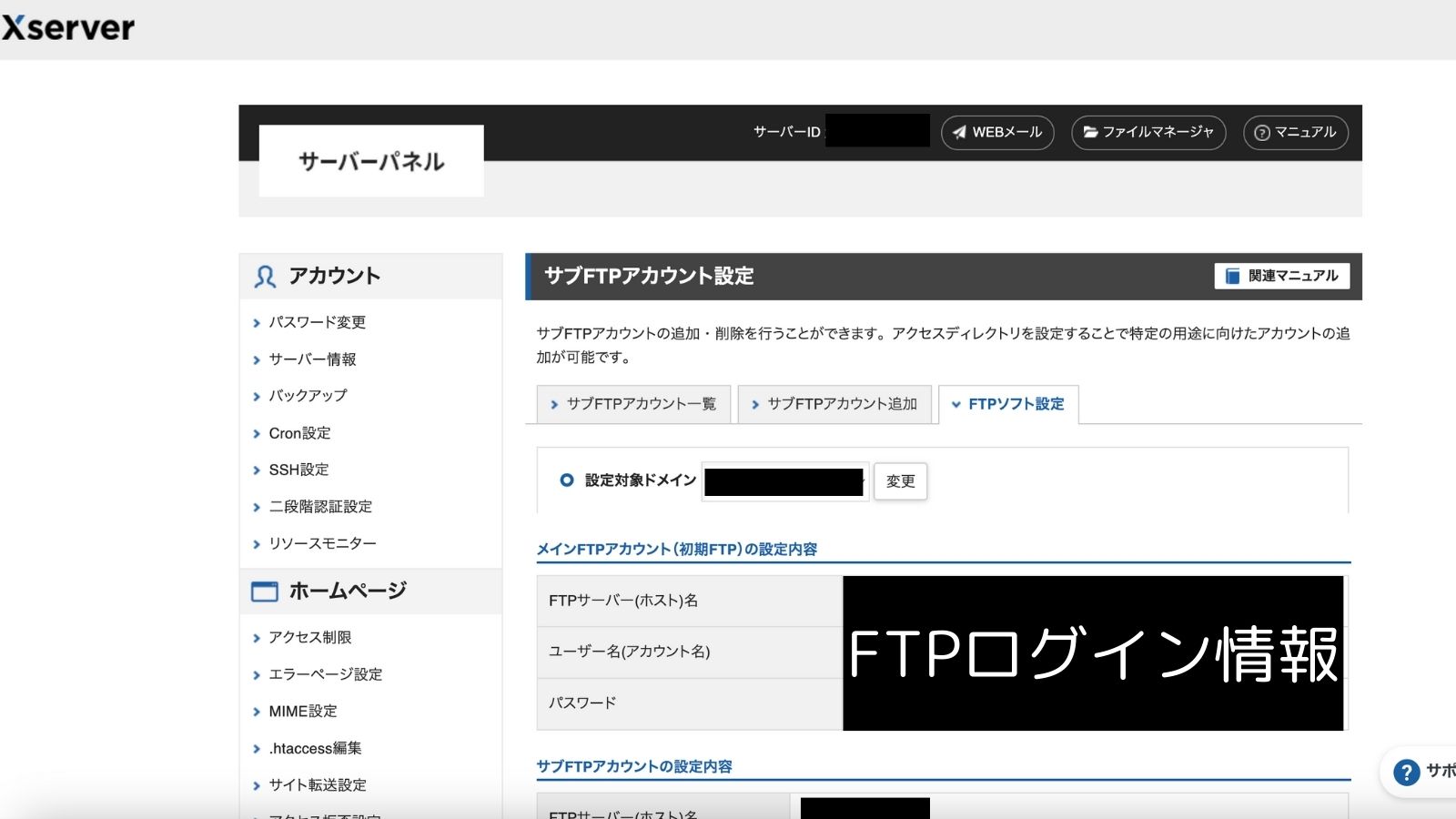
FTPを使ったデプロイには「FileZilla」を使います。まず、FileZillaをダウンロードしてインストールしましょう。インストールが完了したらFileZillaを開き、上側にあるホスト、ユーザー名、パスワードを入力してレンタルサーバーに接続します。これらのログイン情報は、Xserverの「FTPソフト設定」から確認できます。

入力が完了したら「クイック接続」ボタンをクリックしてレンタルサーバーに接続します。
接続に成功すると、FileZillaの右側にサーバー上のファイルが表示されます。右側のファイルリストから、使用する主ドメインのディレクトリを選択し、その中のpublic_htmlディレクトリを選択します。すると、サブドメインが一覧として表示されるので、最初に作成したサブドメインを開きます。正しく選択されていれば、その中に「.user.ini」ファイルが見つかるはずです。
次に、左側のファイルリストから、ローカルに保存したPHPファイルを選択します。アップロードするファイルを右側のサブドメインディレクトリにドラッグアンドドロップします。左側から右側にファイルがコピーされれば、デプロイは成功です。これで、FTP経由でPHPファイルをデプロイする手順は完了です。
APIにアクセスする
それでは最後に、完成したAPIを使用してみましょう。例えば、Next.jsやReactであればfetch関数を使用してAPIにアクセスすることができます。
const useApi = fetch('xxx.xxx.com');
useApi();xxx.xxx.comは先ほど作成したサブドメインです。このようにサブドメインにアクセスし、レスポンスが帰って来れば成功です!
スポンサーリンク
最後に
ここまで、レンタルサーバーをAPIにして動かす手順について紹介してきました。
筆者もNext.jsとレンタルサーバー(API)という構成はよく使用していて、当ブログのお問い合わせページにある「Recaptcha」もAPIを使用して実装しています。
APIを使いこなすことで、フロントエンドとバックエンド共にフルスタックに開発することができるようになります。
ぜひ使用してみてください。
ここまでお読みいただきありがとうございました。



スポンサーリンク
スポンサーリンク











