【お名前.com】Vercelで独自ドメインを割り当てる方法を写真付きで解説


Vercelにデプロイしたアプリケーションのドメインを、独自のドメインしたいな。
以前の記事で、Vercelにアプリケーションを簡単にデプロイする方法について紹介しました。
VercelにデプロイしたアプリケーションのURLは通常、https://project.vercel.app のようにhttps:// + プロジェクト名 + .vercel.appというドメインになり、Vercel上のみではプロジェクト名の部分しか変更することができません。
しかしドメインサイトでドメインを購入することで、.comや.jpといった有名なドメインに変更することができます。
そこで今回は、
- お名前.comでドメインを取得する
- Vercelでドメインを変更する
方法について紹介します。
ぜひ最後までご覧いただき、参考にしていただけると幸いです。
スポンサーリンク
お名前.comでドメインを取得する方法
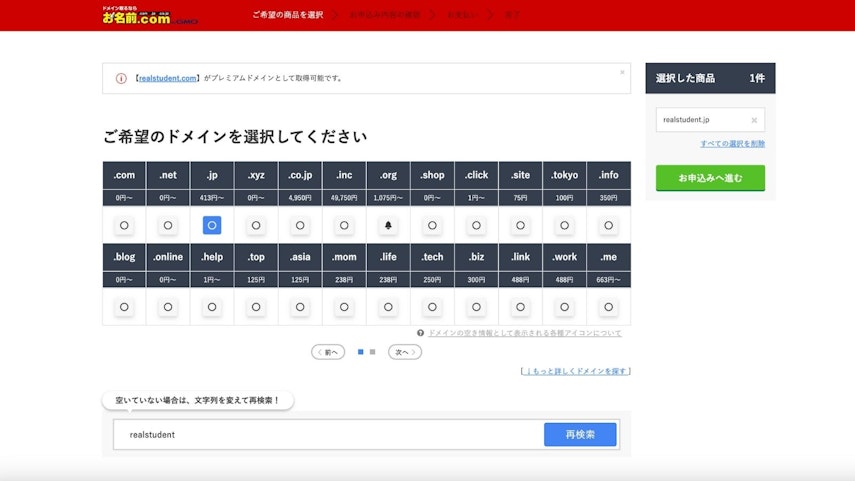
まずはお名前.comのホームページへ移動し、フォームに欲しいドメインのURLを入力します。
すると次のページが表示されるので、「⚪︎」のまだ空いているドメインを選択し、お申し込みに進みます。

※ドメインによって無料、有料のものがあります。
申し込み確認ページに進むと、ドメイン名とレンタルサーバーが商品として登録されていますが、レンタルサーバーは不要なので削除してください。
その後、アカウント登録を行いドメインの購入を完了してください。
スポンサーリンク
Vercelでドメインを変更する
続いて、お名前.comで取得したドメインをVercelのプロジェクトに割り当てます。
Nameserverを表示する
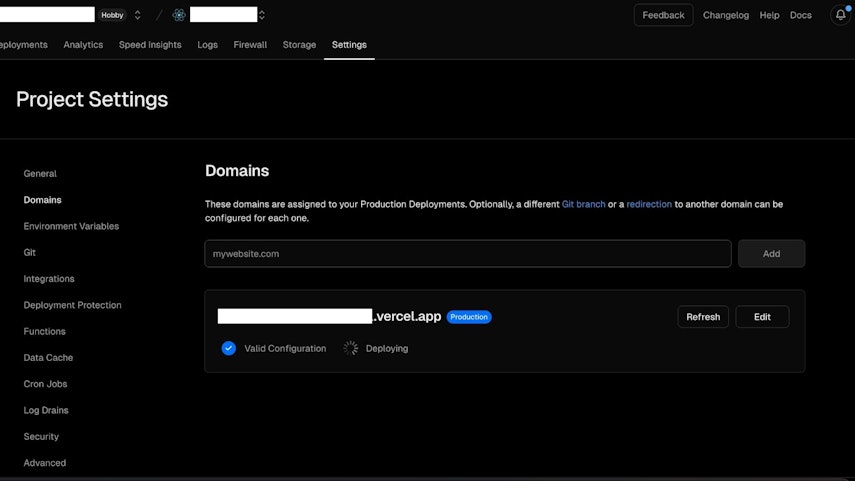
まずはVercelの、ドメインを設定したいプロジェクトのダッシュボードへ進んでください。右上に「Domains」ボタンが」あるのでクリックします。

フォームに先ほど取得したドメインを入力し、「Add」ボタンを押します。

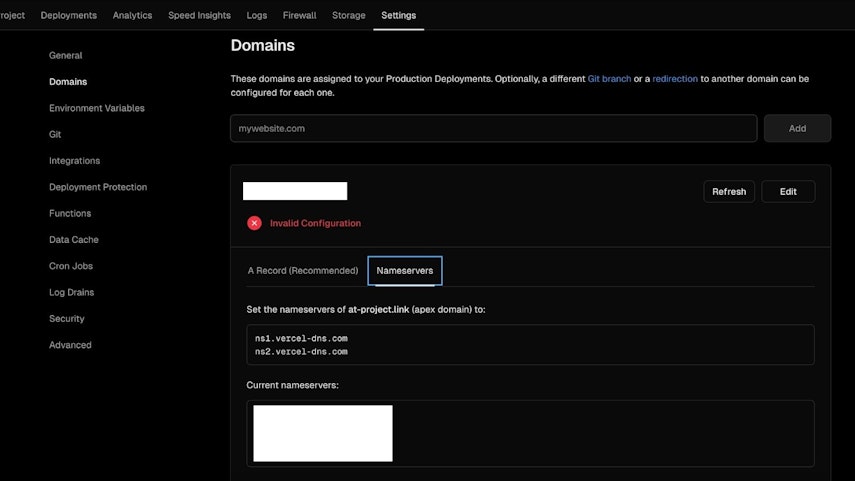
Invalid Configurationというエラーが出ますが問題ありません。タブから「Nameservers」を選択してください。
そして、Set the nameservers of xxx.com (apex domain) to: の下に表示される2つのnameserverをメモしてください。
ns1.vercel-dns.com
ns2.vercel-dns.comこの2つを使用して、お名前.com側を設定していきます。
お名前.comでNameserverを設定する
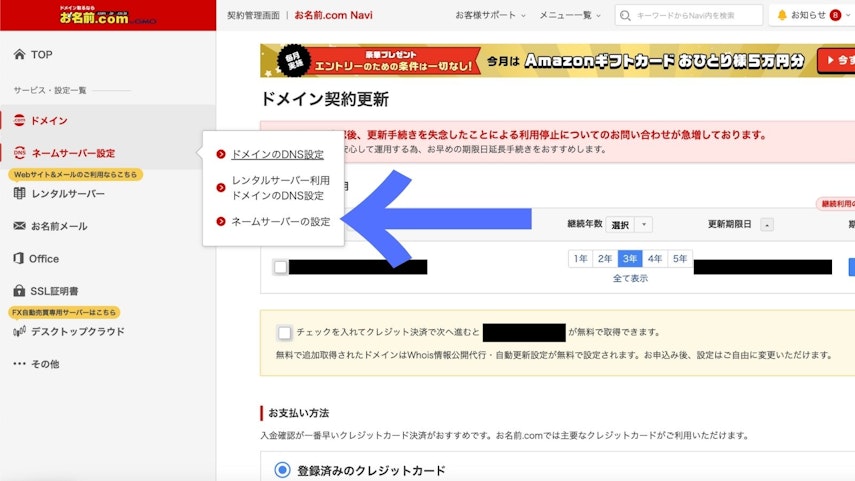
お名前.comに戻り、「お名前ID」と「パスワード」でログインしてください。
左のタブから「ネームサーバー設定」、「ネームサーバーの設定」の順に選択します。

ドメインのチェックボックスを選択し、タブから「他のネームサーバーを利用」を選択します。
「1プライマリネームサーバー」と「2セカンダリネームサーバー」に、先ほどVercel側からメモした2つのネームサーバーを順番に入力しましょう。

設定を完了すればお名前.com側の準備は終了です。
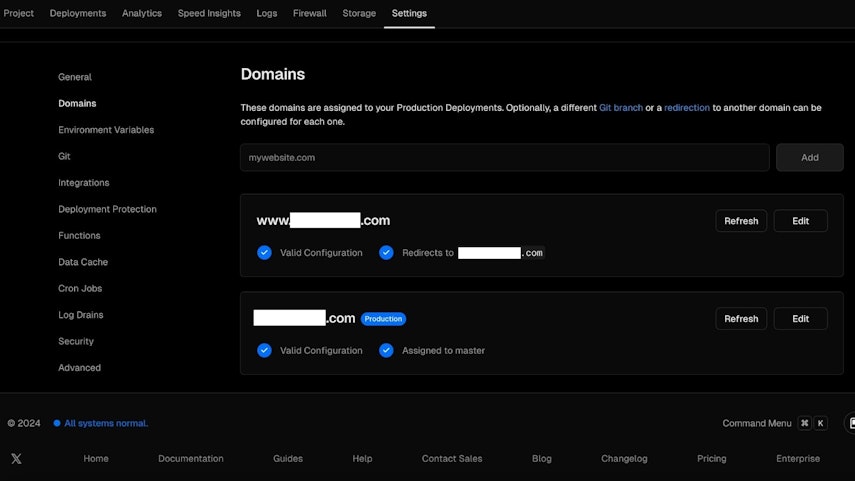
Vercelに反映されているか確認する
それではVercelにもう一度戻ってみましょう。

先ほど「Invalid Configuration」だった表記が、チェックマークとともに「Valid Configuration」に変わっていれば無事ドメインの変更が完了しています。
SSL化する
Vercelでは自動でSSL化を行なってくれるため、ドメインを設定した後の作業は特に必要ありません。ドメインの設定が完了した数分後にはSSL化も完了します。
スポンサーリンク
最後に
ここまで、Vercelのプロジェクトに独自ドメインを割り当てる方法について紹介しました。
ぜひ独自ドメインを取得して、完全オリジナルなドメインを割り当ててみてくださいね。
ここまでお読みいただき、ありがとうございました。



スポンサーリンク
スポンサーリンク










